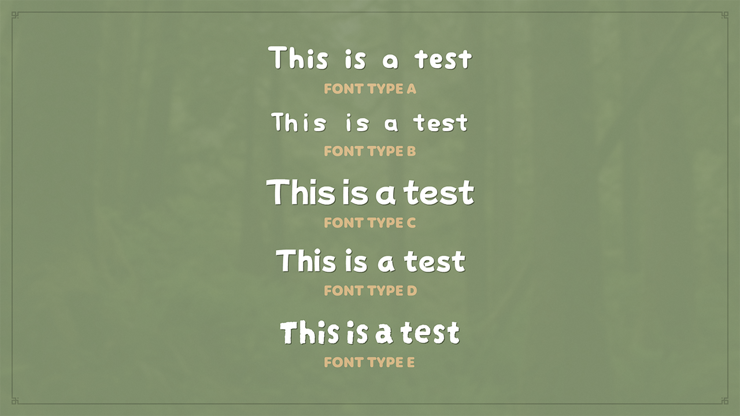
This weekend I was playing a bit with displacement filters, with the help of https://www.smashingmagazine.com/2021/09/deep-dive-wonderful-world-svg-displacement-filtering/
It's actually not that hard to get some cool effects from this. However, it's a bit of a shame that nice distortions require some big gaussian blur kernel... I need to see if I can get similar effects by precomputing the blured images and just blending them with transparency.
📉 Lower energy prices and affordable living for Europeans.
The European Grids Package plans to modernise our infrastructure, enabling free and secure flow across EU countries.
Clean, affordable, homegrown energy to every corner of our Union.
We also propose:
⚖️ transparent cost-sharing for cross-border projects, to avoid unfair burdens on consumers
⚡stronger coordination between European and national levels
📨 simplified permitting procedures for energy projects
I've been dusting off my PS2 lately - the DVD player was a goner a long time ago, but with the new PSBBN patches it's trivial to launch some of the old games from an SSD for that nostalgia hit.
One thing that I don't remember being as annoying is the lack of a "Quit" button in games and a "Shutdown" button in the main menu.
I remember finding it odd when the next generation of consoles added a home button (it's not a PC, why would you want to go back to the main menu?), but in hindsight, that's super helpful .
(I know that there's some homebrew to add a shutdown button to the main menu, but it's kind of useless if I need to reset the console to get back to it)
- Want to stop playing? Get up!
- Want to change games? Get up! (To be fair, back then you would have to do that anyway)
- Want to load a different save file? Get up!
- Want to change settings? Get up!
Scastie finally supports Scala 3 libraries with Scala.js.
I was playing around with the idea of interactive-ish graphic tutorials: https://scastie.scala-lang.org/JD557/sXkQ2yQsSpqoQgXounejXQ/4
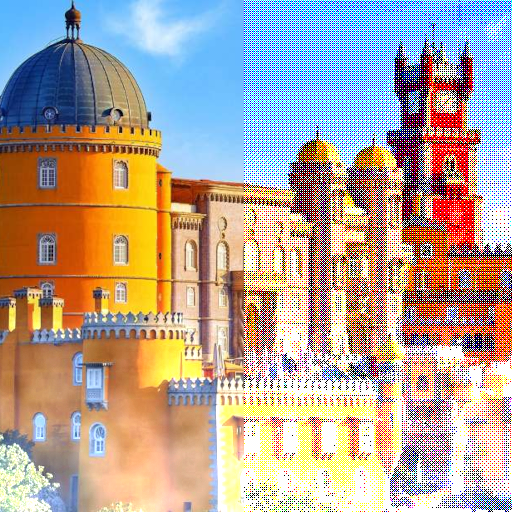
Playing around with Ordered Dithering and Bayer Matrices.
Interactive demo with multiple dithering sizes (2x2, 4x4, 8x8 and 16x16): https://joaocosta.eu/Demos/Dither/
This was much simpler than I thought. The whole dithering logic is just:
def buildBayerMatrix(n: Int): Vector[Vector[Int]] =
if (n <= 1) Vector(Vector(0))
else {
val mn2 = buildBayerMatrix(n / 2) // M_(n/2)
val q1 = mn2.map(_.map(_ * 4)) // 4*M_(n/2)
val q2 = q1.map(_.map(_ + 2)) // 4*M_(n/2) + 2*J_(n/2)
val q3 = q1.map(_.map(_ + 3)) // 4*M_(n/2) + 3*J_(n/2)
val q4 = q1.map(_.map(_ + 1)) // 4*M_(n/2) + 1*J_(n/2)
q1.zip(q2).map(_ ++ _) ++ q3.zip(q4).map(_ ++ _)
}
def buildDitherSurface(n: Int): RamSurface = {
val mask = buildBayerMatrix(n)
val max = n * n
RamSurface(mask.map(_.map(x => Color.grayscale((x * 255) / max))))
}
def ditherImage(image: Surface, ditherMask: Surface): Surface =
image.view.zipWith(
ditherMask.view.repeating,
(color, mask) =>
Color(
if (color.r >= mask.r) 255 else 0,
if (color.g >= mask.g) 255 else 0,
if (color.b >= mask.b) 255 else 0
)
)
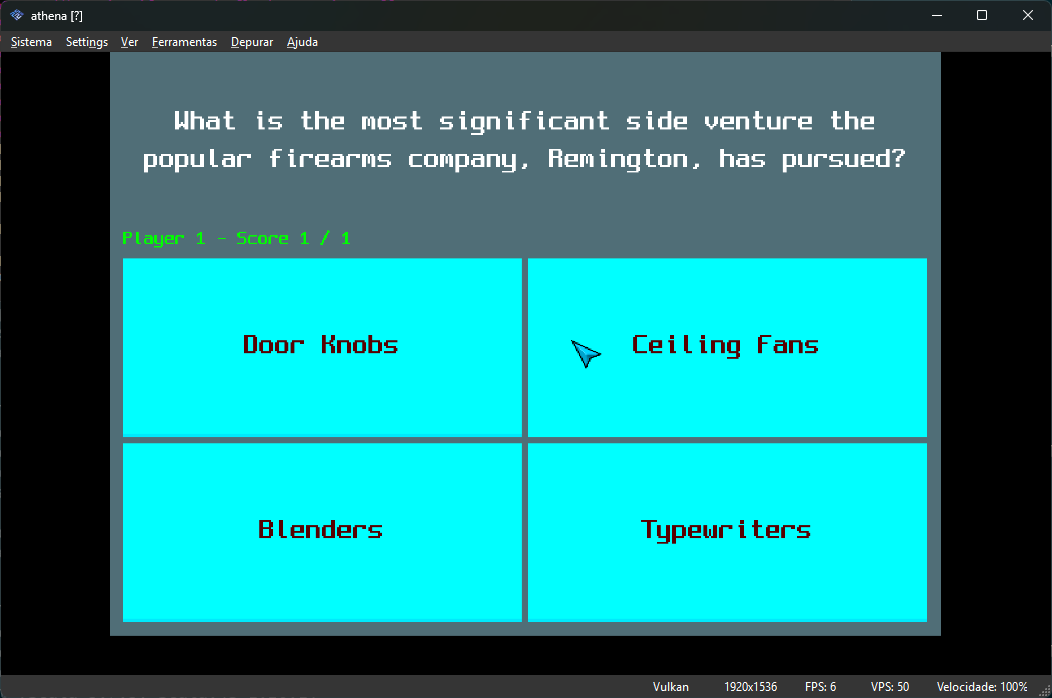
This time I wrote an InterIm backend for AthenaEnv.
I also had to work a bit on InterIm's performance to get it to work, as I can't really use Doubles and my text layout algorithm was a bit inneficient. The frame rate still gets a bit choppy when there's a ton of text on screen, but it kind of works.
To test the whole thing, I ported my Quiz game example. This part was quite easy - just had to replace the HTTP calls with hard coded questions/answers and reimplement the RNG (I'm still not sure why scala.util.Random doesn't work... I suspect it's something related to Long math).
However, after testing this for so long on PCSX2, I was quite shocked on how bad things looked on real hardware.
I know I'm using a crappy €20 HDMI converter instead of a propper upscaler, but god damn, the text is pretty much unreadable.
Something to keep in mind in the future, I guess.
Lately I've been playing around with getting #Scala to run on my #PS2 (using Scala.js and AthenaEnv, no Scala Native... yet).
I finally got the Minart snake example to run on real hardware with minor modifications to the code (uncap the FPS and read the input from the gamepad).
It does run quite poorly, and it seems to crash if I get an apple, but it's a start, and good enough for a video.
I do have some ideas on how to improve the performance, but it will require a non-trivial amount of work, so I need to build up the courage first.
Let's go! 🚀🚀🎉
«We really cannot stress enough how impressed we are with Scala Center and Virtus' work on this front. Scala Native 0.5 is quite the triumph, and Cats Effect 3.7 is the proof. Going forward, you should essentially expect rough parity between scheduling functionality on JVM and LLVM, with JavaScript now being the unusual one (due to its single-threaded nature).»
https://github.com/typelevel/cats-effect/releases/tag/v3.7.0-RC1
TRMNL X is here
The EU is making a very bad mistake here.
The EU is developing an app for age verification that can be used by many other applications as a legal way of ensuring that a user is at least 18 before accessing some protected content.
The problem is here:
The current release provides only basic functionality, with several key features to be introduced in future versions, including:
- App and device verification based on Google Play Integrity API and Apple App Attestation
- Additional issuance methods beyond the currently implemented eID based method.
What does it mean that it relies on the Google Play Integrity API?
Put simply, that:
Any Android device not certified by Google will not be able to run the app. Do you use /e/OS (which is a European fork of Android btw), GrapheneOS, LineageOS or any other open-source fork of Android? Sorry, no age verification for you, which will mean that you’ll probably be locked out of many applications in the future. We often forget it, but, even though developed by Google, the core of Android (AOSP) is open-source and anyone can fork it. Google lately is already trying to attack that core hard enough to turn Android into a fully closed-source operating system exclusively controlled by them. The EU is just doing them a favour apparently.
The Google Play Integrity API relies on keys and certificates exclusively owned by Google. Which means that if you use alternative privacy-aware frameworks to the Google Play Services (like microG) you won’t be able to do age verification. Google is already trying hard to force all vendors that install Android on their devices to get a certification from them only if they also pre-install Google apps and the Google Play Services (see the Android Certified program). The EU in the past opposed such plans because they clearly violate all the possible antitrust rules on the face of the earth. But, by piggybacking on mandatory Google Play Services for age verification, it seems that it’s just doing a U-turn and doing Google another favour.
In other words, EU representatives have (rightfully) talked a lot over the past years about digital sovereignty, technological independence from American tech giants and supporting open-source.
And then, when tasked to build an institutional app for age verification, what do they do?
Well, they entirely delegate the process to an American tech company that they pledged to decouple us from, and they play in their interests by putting another nail in the AOSP’s coffin.
Luckily the age verification app is still in alpha state and it’ll still take time to be deployed, and it’s also open-source.
So please, if you have a Github account, add a reaction or a comment to the issue opened by @SylvieLorxu on the project of the app to boost its visibility.
And if you have contacts with a EU representative don’t hesitate to write to them and express these implementation concerns.
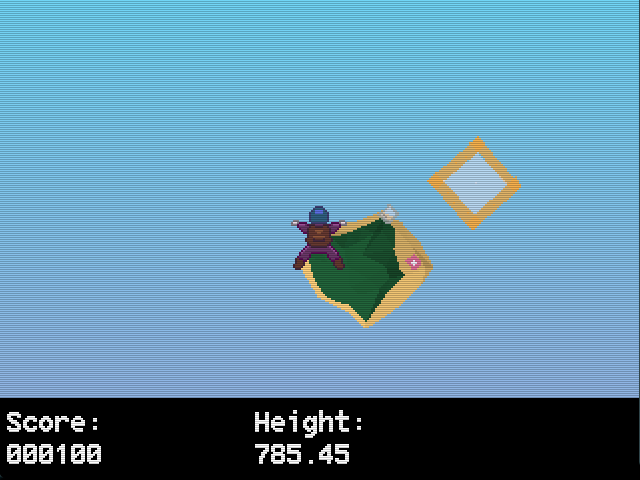
Just released an entry for the 32BitJam: Xtreme Skydive 3D!
You can play it in itch.io or check the source code on GitHub: https://github.com/JD557/xtreme-skydive-3d
There's a lot of stuff that could be improved but, while there's still a lot of time in the jam (until Friday), I will be pretty busy next week. Maybe I'll release a post-jam version with some improvements.
Either way, I'm happy that I finally "shipped a 3D game" with my software renderer.
I've been playing the first Jade Cocoon lately - I played that demo a lot when I was younger, but had never played the full game.
It's not the greatest game ever, but I had fun and it didn't overstay it's welcome (~15 hours. I don't have time for long RPGs anymore ). I would say it holds up pretty well, especially for a game with tank controls, and the fusion system still remains impressive.
However, I was extremely disappointed with the ending cinematic... It's a low-FPS (with obvious blending between frames) FMV with the in-game character models.
While usually I would be fine with it, this game starts with an incredible animated opening!
I was really expecting that there would be more of that. Although I wouldn't be surprised if that got cut for budget reasons.
It's not easy to show in side-by-side screenshots (as the animation quality makes a big difference) but man, what a downgrade.
Playing around a bit more with 3D, got a basic Z-Buffer and vertex colors (without perspective correction yet... affine z-buffer?).
This already lets me draw some quite complex scenes without having triangles popping up left and right, and it seems it might actually be faster than naively sorting the polygons.
Scene in question: https://poly.pizza/m/2twvfQfSlHB
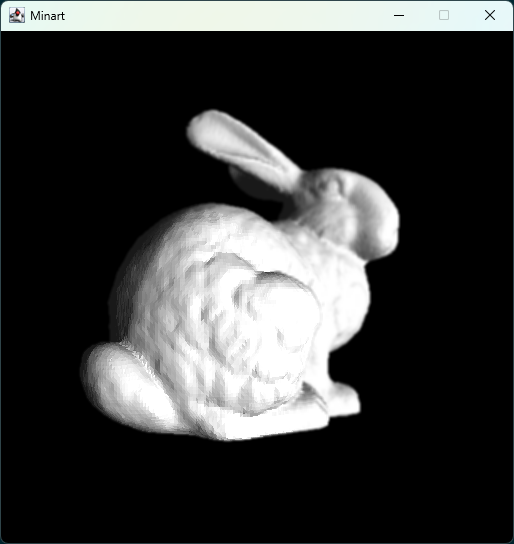
Been playing around a bit with samply to fix some performance issues in Minart (especially polygon rasterization and convolutions).
Ended up making a bunch of things quite faster, so now my old 3D Stanford Bunny demo went from ~12 FPS to 20 FPS on my machine.
But, since I was able to also make convolutions faster, I can add two hackish depth of field passes while keeping the old performance numbers.
Okay this is very cool and anybody who is touching big data should pay attention to how this evolves: https://ducklake.select/manifesto/
Scala 3.7.0 has been released! 🎉
✅ [stable] SIP-58: Named Tuples
✅ [stable] SIP-52: Binary APIs
👀 [preview] SIP-62: For comprehension improvements
🧪 [experimental] SIP-61: Unroll
🧪 [experimental] SIP-68: Reference-able Package Objects
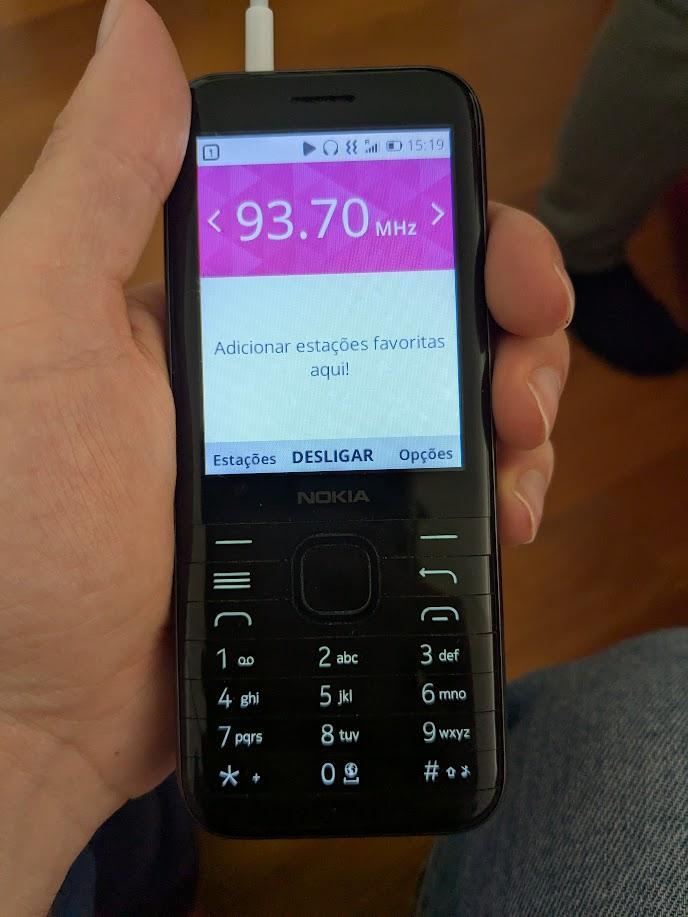
About 4 years ago (24th of June 2021, according to my old tweet: https://x.com/JD557/status/1408166583575449601) I got a KaiOS phone (Nokia 8000 4g) for emergency use.
It has proven to be pretty useful over the years.
Mostly as a WiFI hotspot when abroad (that way I don't have to buy a data plan for me and another for my girlfriend, and we save our smartphone battery a bit), but it's also pretty nice to have a phone with a long battery life that lets me do some normal modern day stuff (such as check ActivityPub).
Yesterday it also proved pretty useful. Due to the Iberian blackout, I was without power and comms during most of the day, so having a radio around was great to listen to the news without having to be in my car.
I wouldn't recommend anyone to buy this particular mode though, as the keyboard is garbage.
#Scala.js 1.19.0 is released! It contains significant performance improvements for the WebAssembly backend (it is now often faster than JS), native support for JS async/await, and a way to leverage Wasm's JavaScript Promise Integration (JSPI). Read more at https://www.scala-js.org/news/2025/04/21/announcing-scalajs-1.19.0/
I boosted several posts about this already, but since people keep asking if I've seen it....
MITRE has announced that its funding for the Common Vulnerabilities and Exposures (CVE) program and related programs, including the Common Weakness Enumeration Program, will expire on April 16. The CVE database is critical for anyone doing vulnerability management or security research, and for a whole lot of other uses. There isn't really anyone else left who does this, and it's typically been work that is paid for and supported by the US government, which is a major consumer of this information, btw.
I reached out to MITRE, and they confirmed it is for real. Here is the contract, which is through the Department of Homeland Security, and has been renewed annually on the 16th or 17th of April.
https://www.usaspending.gov/award/CONT_AWD_70RCSJ23FR0000015_7001_70RSAT20D00000001_7001
MITRE's CVE database is likely going offline tomorrow. They have told me that for now, historical CVE records will be available at GitHub, https://github.com/CVEProject
Yosry Barsoum, vice president and director at MITRE's Center for Securing the Homeland, said:
“On Wednesday, April 16, 2025, funding for MITRE to develop, operate, and modernize the Common Vulnerabilities and Exposures (CVE®) Program and related programs, such as the Common Weakness Enumeration (CWE™) Program, will expire. The government continues to make considerable efforts to support MITRE’s role in the program and MITRE remains committed to CVE as a global resource.”