The new release is out, removing all references to the old Sonatype snapshot repositories. Let us know if you encounter any issues! https://github.com/VirtusLab/scala-cli/releases/tag/v1.12.2
The problems were mentioned in the previous posts https://softwaremill.social/@scala_space/116018359340946308
There is currently an issue with Scala CLI, which might cause it to hang on downloading needed dependencies. This is caused by a problem with the old Sonatype snapshot repositories. For example, https://s01.oss.sonatype.org/content/repositories/snapshots
Got some Scala bindings for WiringPi thanks to SN-Bindgen (plus some manual adjustments)
https://gist.github.com/JD557/c81ad69f7506c70a5c26e9ddec24db27
Took me quite some time to get things to work... but at least I got a blinking LED today :
import wiringpi.all.*
println("Starting")
wiringPiSetup()
val led = 25
pinMode(led, OUTPUT)
while(true) {
println("ON")
digitalWrite(led, HIGH)
Thread.sleep(1000)
println("OFF")
digitalWrite(led, LOW)
Thread.sleep(1000)
}
I do need to figure out how to cross compile before I try something more complex... Scala Native compilation on a Raspberry Pi 3 B is SLOW!
I've been flashing some Raspberry Pis recently and damn, this new Raspberry Pi Imager 2 (https://www.raspberrypi.com/news/a-new-raspberry-pi-imager/) is awesome.
Not only does the wizard includes a bunch of images (so no more searching for ISOs of common distros) it let's me configure credentials, SSH and Wi-Fi from the get go. That's a huge time saver for the initial setup.
📢 Big week for European Citizens’ Initiatives:
🔹 “Stop Destroying Videogames” has reached the required threshold and is now under Commission examination.
🔹 Explore all officially registered initiatives, including the newest one from this week.
Read more here: https://link.europa.eu/PC8mbQ
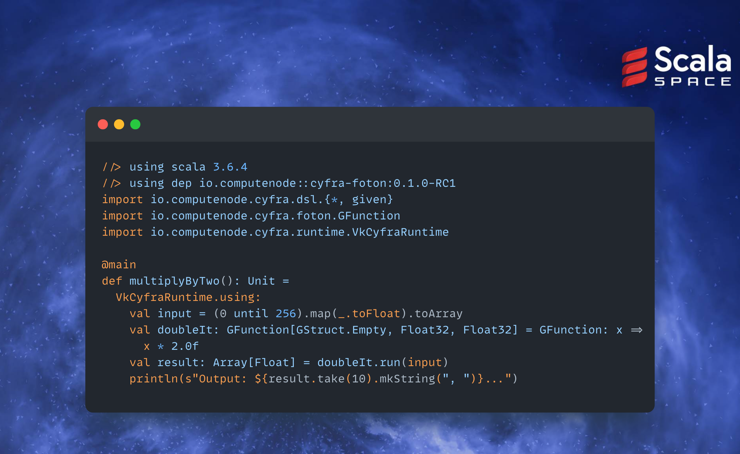
If you ever wanted to easily program on GPU with Scala in a functional way, your wait is over! Read more about on https://cyfra.computenode.io/
I know that this is kind of creepy in the "being spied sense", but I kind of love how, after searching/buying any maker adjacent thing (e.g. 3d printer filament, smart home devices...), ad networks start treating me like the coolest guy ever.
I buy a couple of small things and immediately start getting ads like:
- "Buy this CNC mill!"
- "What you need is a laser engraver. Perfect for all your projects!"
- "Replace your soldering iron with our fully featured soldering kit!"
- "Look at this pocket radiation detector/spectrometer!"
- "Call us to print your PCBs!"
As if I had a huge workshop and my latest "big project" wasn't "adding a switch to a LED strip".
The Sovereign Tech Fund Invests in Scala:
🔐 security audits
🔧 sbt 2.0
📚 core library maintenance
💪 and long-term resilience for critical digital infrastructure
Check out the announcement: https://scala-lang.org/blog/2026/01/27/sta-invests-in-scala.html
🙏 Huge thanks to @sovtechfund
I've started a new series of articles on writing a PBT library using capabilities (and capture checking): https://nrinaudo.github.io/articles/kantan_tests.html
This hasn't gotten into the wild bits (test case reduction gets a little weird), but I feel there's already enough interesting material to start sharing. Let me know your thoughts!
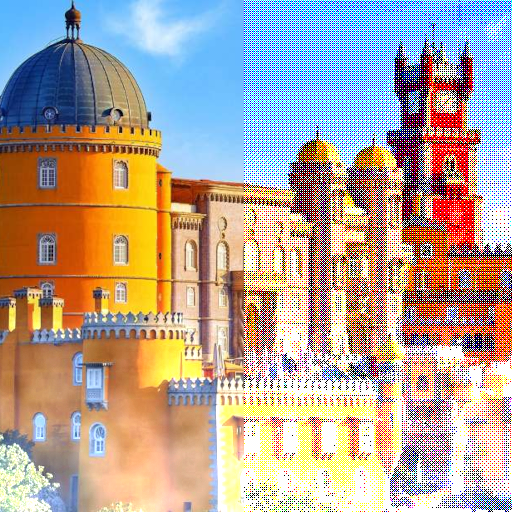
This weekend I was playing a bit with displacement filters, with the help of https://www.smashingmagazine.com/2021/09/deep-dive-wonderful-world-svg-displacement-filtering/
It's actually not that hard to get some cool effects from this. However, it's a bit of a shame that nice distortions require some big gaussian blur kernel... I need to see if I can get similar effects by precomputing the blured images and just blending them with transparency.
📉 Lower energy prices and affordable living for Europeans.
The European Grids Package plans to modernise our infrastructure, enabling free and secure flow across EU countries.
Clean, affordable, homegrown energy to every corner of our Union.
We also propose:
⚖️ transparent cost-sharing for cross-border projects, to avoid unfair burdens on consumers
⚡stronger coordination between European and national levels
📨 simplified permitting procedures for energy projects
I've been dusting off my PS2 lately - the DVD player was a goner a long time ago, but with the new PSBBN patches it's trivial to launch some of the old games from an SSD for that nostalgia hit.
One thing that I don't remember being as annoying is the lack of a "Quit" button in games and a "Shutdown" button in the main menu.
I remember finding it odd when the next generation of consoles added a home button (it's not a PC, why would you want to go back to the main menu?), but in hindsight, that's super helpful .
(I know that there's some homebrew to add a shutdown button to the main menu, but it's kind of useless if I need to reset the console to get back to it)
- Want to stop playing? Get up!
- Want to change games? Get up! (To be fair, back then you would have to do that anyway)
- Want to load a different save file? Get up!
- Want to change settings? Get up!
Scastie finally supports Scala 3 libraries with Scala.js.
I was playing around with the idea of interactive-ish graphic tutorials: https://scastie.scala-lang.org/JD557/sXkQ2yQsSpqoQgXounejXQ/4
Playing around with Ordered Dithering and Bayer Matrices.
Interactive demo with multiple dithering sizes (2x2, 4x4, 8x8 and 16x16): https://joaocosta.eu/Demos/Dither/
This was much simpler than I thought. The whole dithering logic is just:
def buildBayerMatrix(n: Int): Vector[Vector[Int]] =
if (n <= 1) Vector(Vector(0))
else {
val mn2 = buildBayerMatrix(n / 2) // M_(n/2)
val q1 = mn2.map(_.map(_ * 4)) // 4*M_(n/2)
val q2 = q1.map(_.map(_ + 2)) // 4*M_(n/2) + 2*J_(n/2)
val q3 = q1.map(_.map(_ + 3)) // 4*M_(n/2) + 3*J_(n/2)
val q4 = q1.map(_.map(_ + 1)) // 4*M_(n/2) + 1*J_(n/2)
q1.zip(q2).map(_ ++ _) ++ q3.zip(q4).map(_ ++ _)
}
def buildDitherSurface(n: Int): RamSurface = {
val mask = buildBayerMatrix(n)
val max = n * n
RamSurface(mask.map(_.map(x => Color.grayscale((x * 255) / max))))
}
def ditherImage(image: Surface, ditherMask: Surface): Surface =
image.view.zipWith(
ditherMask.view.repeating,
(color, mask) =>
Color(
if (color.r >= mask.r) 255 else 0,
if (color.g >= mask.g) 255 else 0,
if (color.b >= mask.b) 255 else 0
)
)
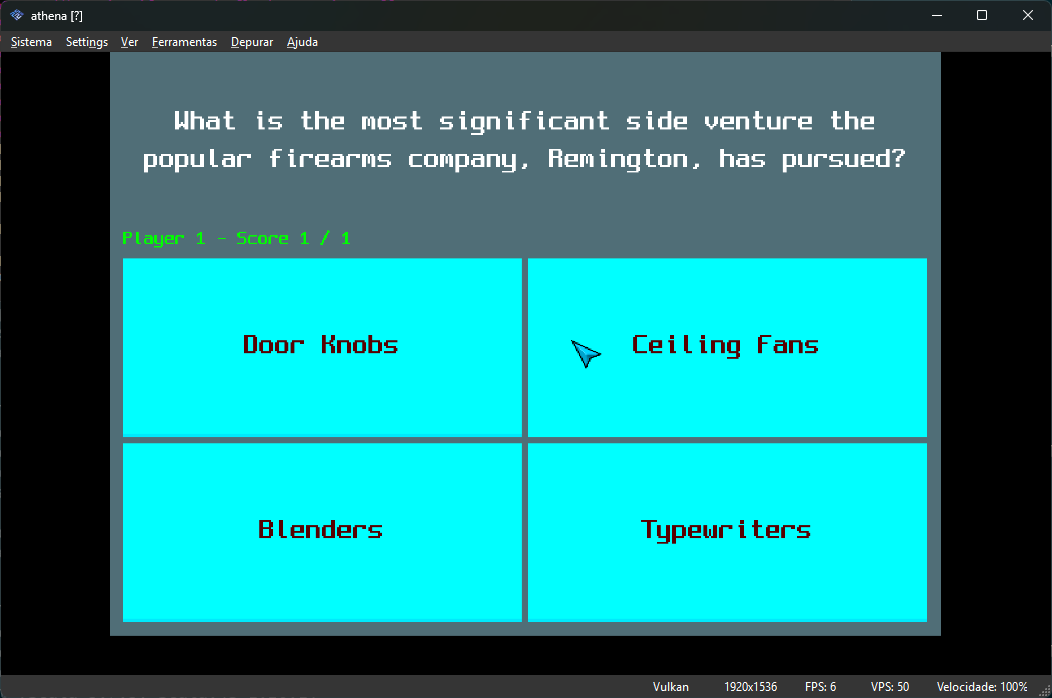
This time I wrote an InterIm backend for AthenaEnv.
I also had to work a bit on InterIm's performance to get it to work, as I can't really use Doubles and my text layout algorithm was a bit inneficient. The frame rate still gets a bit choppy when there's a ton of text on screen, but it kind of works.
To test the whole thing, I ported my Quiz game example. This part was quite easy - just had to replace the HTTP calls with hard coded questions/answers and reimplement the RNG (I'm still not sure why scala.util.Random doesn't work... I suspect it's something related to Long math).
However, after testing this for so long on PCSX2, I was quite shocked on how bad things looked on real hardware.
I know I'm using a crappy €20 HDMI converter instead of a propper upscaler, but god damn, the text is pretty much unreadable.
Something to keep in mind in the future, I guess.
Lately I've been playing around with getting #Scala to run on my #PS2 (using Scala.js and AthenaEnv, no Scala Native... yet).
I finally got the Minart snake example to run on real hardware with minor modifications to the code (uncap the FPS and read the input from the gamepad).
It does run quite poorly, and it seems to crash if I get an apple, but it's a start, and good enough for a video.
I do have some ideas on how to improve the performance, but it will require a non-trivial amount of work, so I need to build up the courage first.
Let's go! 🚀🚀🎉
«We really cannot stress enough how impressed we are with Scala Center and Virtus' work on this front. Scala Native 0.5 is quite the triumph, and Cats Effect 3.7 is the proof. Going forward, you should essentially expect rough parity between scheduling functionality on JVM and LLVM, with JavaScript now being the unusual one (due to its single-threaded nature).»
https://github.com/typelevel/cats-effect/releases/tag/v3.7.0-RC1
TRMNL X is here
The EU is making a very bad mistake here.
The EU is developing an app for age verification that can be used by many other applications as a legal way of ensuring that a user is at least 18 before accessing some protected content.
The problem is here:
The current release provides only basic functionality, with several key features to be introduced in future versions, including:
- App and device verification based on Google Play Integrity API and Apple App Attestation
- Additional issuance methods beyond the currently implemented eID based method.
What does it mean that it relies on the Google Play Integrity API?
Put simply, that:
Any Android device not certified by Google will not be able to run the app. Do you use /e/OS (which is a European fork of Android btw), GrapheneOS, LineageOS or any other open-source fork of Android? Sorry, no age verification for you, which will mean that you’ll probably be locked out of many applications in the future. We often forget it, but, even though developed by Google, the core of Android (AOSP) is open-source and anyone can fork it. Google lately is already trying to attack that core hard enough to turn Android into a fully closed-source operating system exclusively controlled by them. The EU is just doing them a favour apparently.
The Google Play Integrity API relies on keys and certificates exclusively owned by Google. Which means that if you use alternative privacy-aware frameworks to the Google Play Services (like microG) you won’t be able to do age verification. Google is already trying hard to force all vendors that install Android on their devices to get a certification from them only if they also pre-install Google apps and the Google Play Services (see the Android Certified program). The EU in the past opposed such plans because they clearly violate all the possible antitrust rules on the face of the earth. But, by piggybacking on mandatory Google Play Services for age verification, it seems that it’s just doing a U-turn and doing Google another favour.
In other words, EU representatives have (rightfully) talked a lot over the past years about digital sovereignty, technological independence from American tech giants and supporting open-source.
And then, when tasked to build an institutional app for age verification, what do they do?
Well, they entirely delegate the process to an American tech company that they pledged to decouple us from, and they play in their interests by putting another nail in the AOSP’s coffin.
Luckily the age verification app is still in alpha state and it’ll still take time to be deployed, and it’s also open-source.
So please, if you have a Github account, add a reaction or a comment to the issue opened by @SylvieLorxu on the project of the app to boost its visibility.
And if you have contacts with a EU representative don’t hesitate to write to them and express these implementation concerns.