This weekend I was playing a bit with displacement filters, with the help of https://www.smashingmagazine.com/2021/09/deep-dive-wonderful-world-svg-displacement-filtering/
It's actually not that hard to get some cool effects from this. However, it's a bit of a shame that nice distortions require some big gaussian blur kernel... I need to see if I can get similar effects by precomputing the blured images and just blending them with transparency.
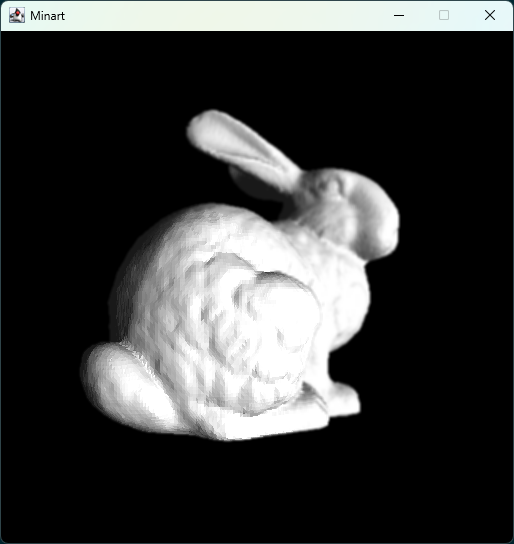
Been playing around a bit with samply to fix some performance issues in Minart (especially polygon rasterization and convolutions).
Ended up making a bunch of things quite faster, so now my old 3D Stanford Bunny demo went from ~12 FPS to 20 FPS on my machine.
But, since I was able to also make convolutions faster, I can add two hackish depth of field passes while keeping the old performance numbers.
For some reason, Youtube has been recommending me a ton of wave function collapse videos, so I decided to play a bit with it for map generation.
I think my code still has some bugs, but I'm happy enough for now. Maybe I'll pick it up in the future if I decide to use it for an actual game or demo.
I've been working on a collection of small minigames (inspired by 1x111) with simplistic graphics (inspired by He is Coming)
It still needs a bit more polish, and I want to add some more games before releasing it, but it's cool how easy it is to write simple games with some very basic primitives such as AABB collision. The code for some of the games is surprisingly short.
This weekend I was playing around with defining an animation DSL.
I've wanted to play this for a while after watching @davesmith00000's interview for "Scala for Fun & Profit" and @kubukoz Playdate talk. Everyone's doing DSLs for gamedev!
It's still quite rough, but I think it's useful for things like menu animations. Maybe I'll use something like this in the next GameJam entry to add a bit more juice to the menus.
This example looks like this:
val backgroundAnimation = {
linear(0, 512, 10.0).loop
.map(delta => (delta.toInt, delta.toInt))
.translateWrap
}
val baloonAnimation = {
val rotation =
(linear(-Math.PI / 32, Math.PI / 32, 1.0) >> linear(Math.PI / 32, -Math.PI / 32, 1.0)).rotate
val beat =
(easeOut(1.2, 0.9, 0.5) >> easeIn(0.9, 1.0, 0.1)).scaleXY
(rotation && beat).loop.map(asSurfaceTransform)
}
val textAnimation = {
val rotation =
(easeIn(-Math.PI / 32, Math.PI / 32, 1.0) >> easeIn(Math.PI / 32, -Math.PI / 32, 1.0)).rotate
val beat =
(easeIn(1.3, 0.9, 0.5) >> easeIn(0.8, 1.0, 0.1)).scaleXY
(rotation && beat).loop.map(asSurfaceTransform)
}
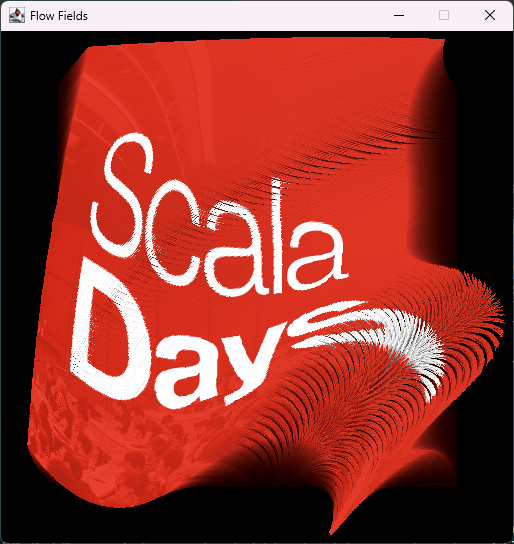
Playing around with flow fields again.
Turns out it's easier to have an image dissolving than to draw the flow field. The code for this effect was surprisingly small.
It's a shame that he video compression destroyed the effect, but I think it's good enough to imagine what it looks like.
I wanted to play a bit more with transparencies on a more game-like scenario, so I did a very small side scroller demo like a space shooter intro segment where the planet is being destroyed.
I think it turned out quite nice, almost looks like a real game.
Also, I recently played the Europa demo, and that made me really want to do something with a fade to white... I use too much fade to black.
Assets:
- Warped Space Shooter by Ansimuz
- Warped Shooting FC by Ansimuz
- Free Cyberpunk Backgrounds Pixel Art by Craftpix.net
Took a quick break from InterIm development to work on Minart.
Finally got transparencies to work, and the performance doesn't seem that bad. I can get multiple moving particles on the screen with no problems.
To be honest, I picked this up now because I spent way too much time searching for bitmap fonts without transparency for my InterIm demos. That's a thing of the past now.
This weekend I was playing around with InterIm to try out some new features (asRefs macro) and some old ones that were not really tested (custom render ops), so I decided to build a drum machine!
The API could still use some improvements, but this is getting to an almost usable state.
Font: Spleen by Frederic Cambus (https://github.com/fcambus/spleen) Drum Samples: Free Pipe Pack by Goldbaby (https://www.goldbaby.co.nz/freestuff.html)